
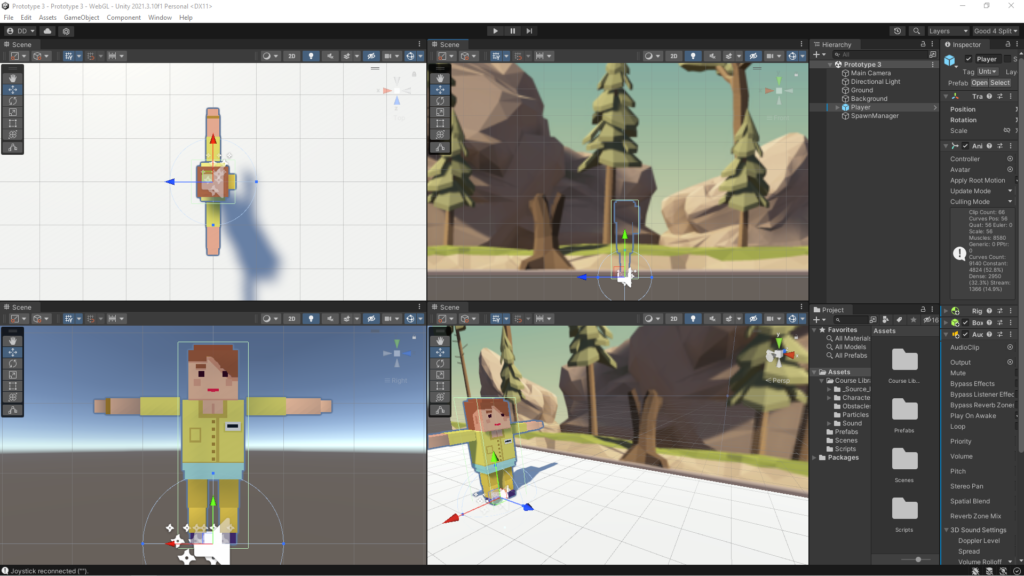
The objective of this fun project was to program an endless side-scrolling game with a fast-paced runner style of gameplay. While completing this prototype, I learned how to completely transform the experience of my projects using sound effects and music. I also learned how to create dynamic endless repeating backgrounds that are critical for a side-scrolling gameplay experience. The final piece of work was learning how to use particle effects such as splatters and explosions. They seem to make the game so much more satisfying to play!
Continue reading Unity Junior Programmer Mission Create With code Unit 3 – Sound and Effects