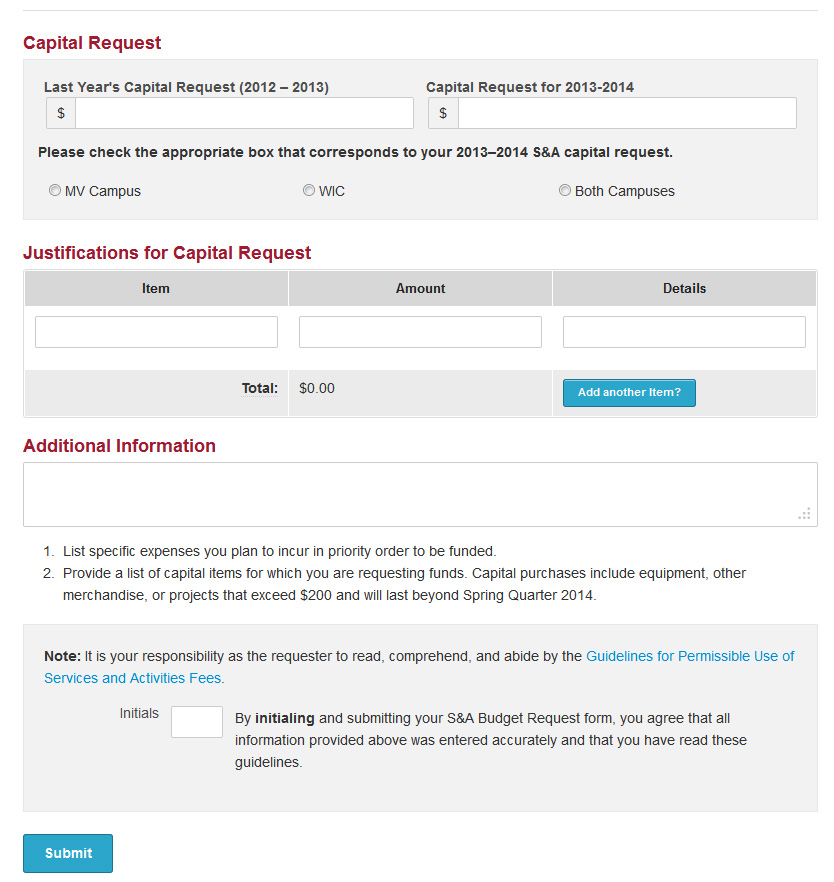
The Student Life services at Skagit Valley college offer clubs to the students. This service and activities organization requires certain paperwork for the club and organization to stay active and receive funds. The S&A Budget Request Form is a major source of paperwork for these clubs. I have been tasked to create an online form to replace the paper trail for this subject. The forms are very complex with a lot of required information and many dynamically generated fields. This lead to some very complicated problems to solve using my test driven development techniques.



One such problem arises when the users choses “Add another item” to their budget request. I must then adjust the client and server side validation to include the new item, and adjust the balance to reflect the new fields. The client side validation is using JavaScript, but the server side validation is using the ancient language of classic asp also known as vbscript. This is a challenging situation, and I responded with some innovative solutions.
On the client side, adding new rows to the table of “Justification for Budget Request” can be a simple javascript (JQuery) code:
$("#addline_budget").on("click", function(){ // this sets the event handler to capture button press var new_justification_budget_item_count = Number($("#justification_budget_item_count").val()) + 1; // this keeps track of how many rows are in the table. $("#addline_budget").closest('tr').prev().after("< tr>< td> my new row< /td>< /tr>");// this will add a new row to the table. This form has some pre existing conditions that I must work with, for example the system to keep track of what fields are required for the client side validation uses a hidden field with the names of the required field. This actually makes it a little easier to add dynamic validation by simply adding the name of the field into the “required” list.
var new_required = $("#required").val() + ",justification_budget_item" + new_justification_budget_item_count + ",justification_budget_amount" + new_justification_budget_item_count; $("#required").val(new_required); This form also uses several of the custom scripts I have stored in my application development cloud: Cleaning money values of dollar signs, cents etc.
Basic email validation, and budget balancing.